この記事では、「onetone」という無料WordPressテーマを更新する方法 を説明しています。
onetoneは1枚のみのサイト、またはサービスサイトのトップページを作る際に役立つテーマで、使い慣れないこともあり、備忘録として記事にしておきます。
なぜonetoneを選んだのか?
そもそもなぜonetoneを用いたサイトを作ったかというと、私が趣味でやっているDJイベントの告知サイト(兼WEBフライヤー)を作るためでした。
▼作成したサイトはこちらです
Juswannachill – I don’t wanna ILL, I Just wanna CHILL
テーマを選ぶ際の要件としては、
- 一枚ペラで成立する
- トップの動画再生に対応(動画素材が溜まってきたら実装)
- DJイベントはイメージが重要なので、デフォルトの状態でオシャレ
といったものがあり、これに対応していたのを適当に見繕ったのがonetoneだった、というのが選んだ経緯です。
他にも適したテーマがあるかもしれませんが、上記以上の要件がない場合はonetoneは良い選択だと思います。
では、実際にonetoneをインストールしてから編集するまでを下記に書き連ねていきます。
onetoneをWordPressにインストールする
まずはインストール方法から。
onetoneはWordPressの管理画面からインストール可能です。外部サイトから別途ダウンロードしてアップロードして・・・といった手間がないのは大変よいところです。
- WordPressにログイン
- 「外観」をクリック
- 「新規追加」をクリック
- 検索窓で「onetone」と入力
- ヒットしたものをインストール
以上でインストールは終了です。子テーマ化して・・・といった解説は巷に溢れてるので割愛します。
onetoneのHTMLを更新する
インストールが済んだので、まずはHTMLを更新しましょう。
普通のWordPressテーマなら、トップページのHTMLを編集する場合は、
- 「外観」をクリック
- 「エディター」をクリック
- 「メインインデックスのテンプレート」をクリック
で編集できます。もちろんFTPなどで該当のindex.phpファイルを編集することも可能です。
ところが、
「メインインデックスのテンプレート」に該当のHTMLが見当たらない。。。
どうやって編集するんだろう?と思って調べてみましたが、新しいテーマなのか、はたまたこうした一枚ペラ向けのテーマにとっては常識的なことなのか、なかなかヒットしません。
英語のサイトで見つけた記述を参考にすると、
- 「外観」をクリック
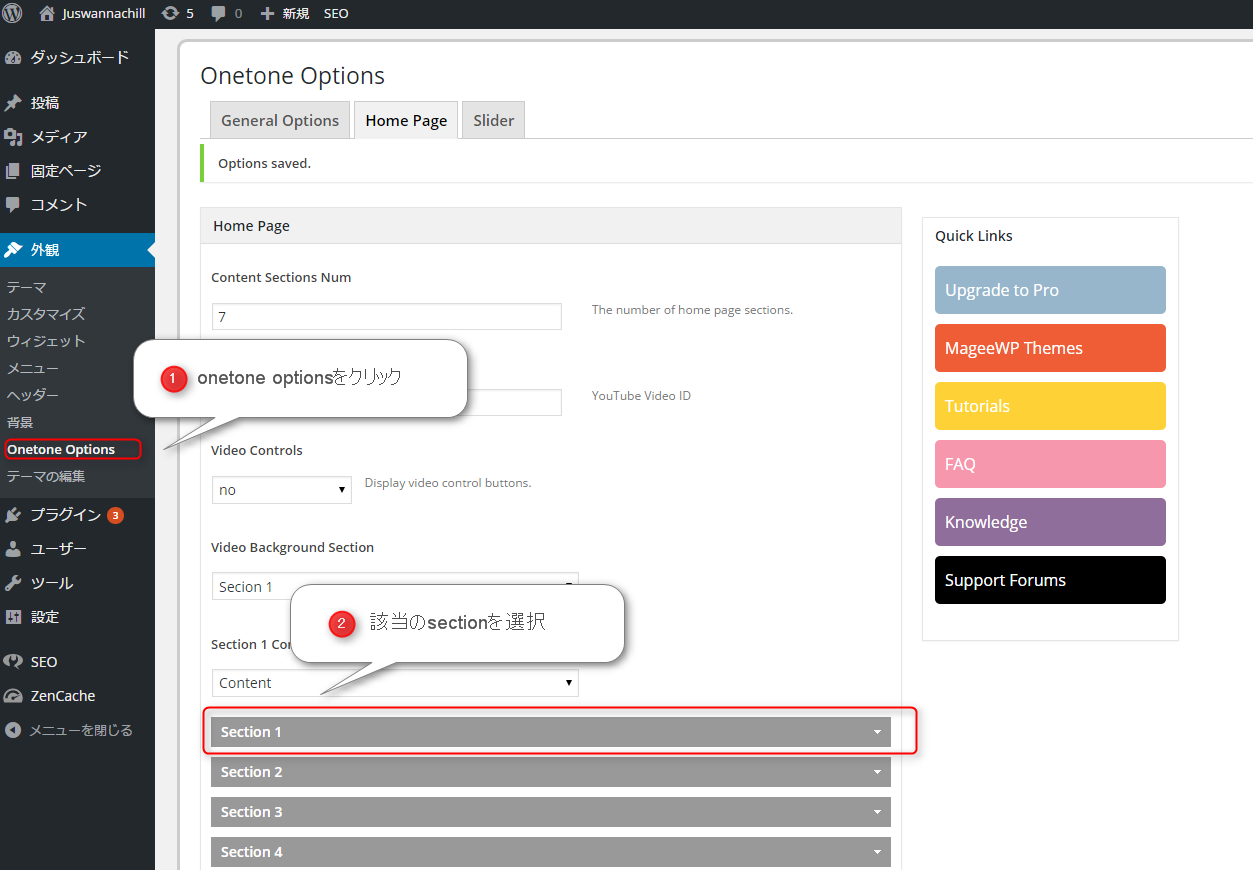
- 「onetone options」をクリック
- 編集したい箇所の「セクション」をクリック
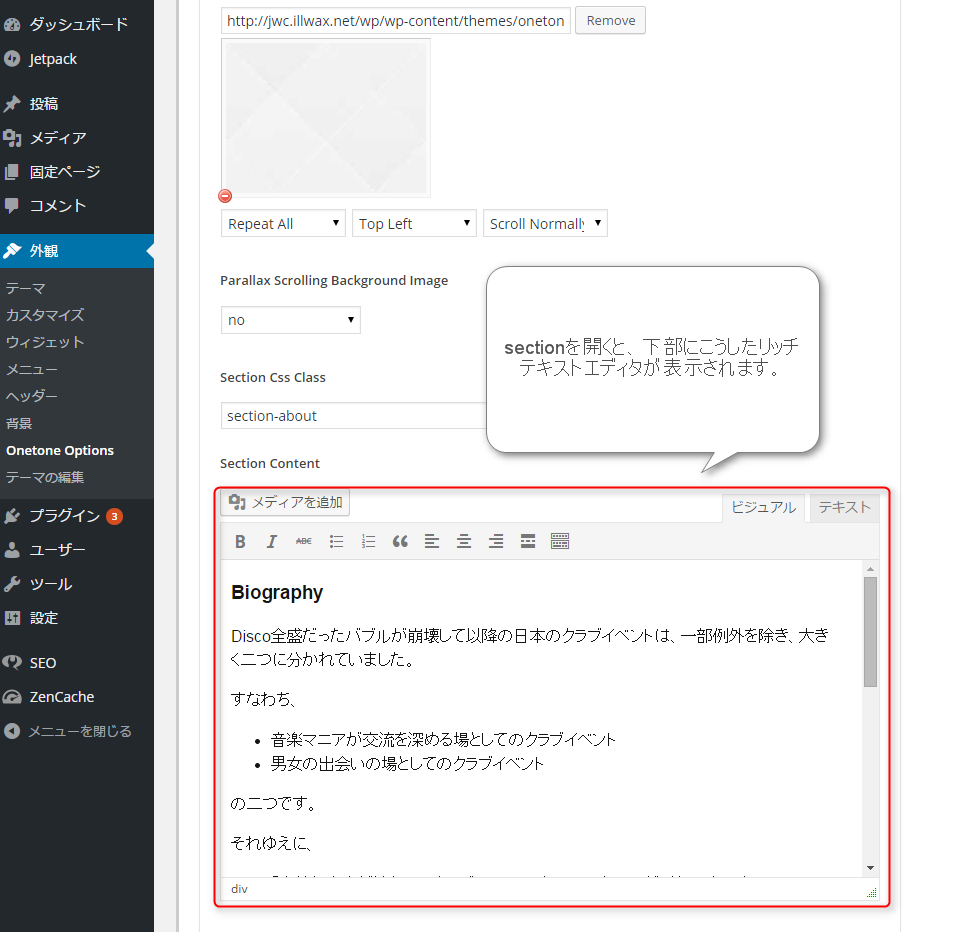
- 表示されるリッチテキストエディタ内で変更する
というやり方で変更できることがわかりました。
▼キャプチャはこちら

▼ 「section」の下部に出てくるリッチテキストエディタはこんな具合です。
onetoneのスタイルを変更する
HTMLの編集が済んだので、次はスタイルです。
スタイルは他の一般的なテーマと同様の手順で更新可能なので、style.cssに書けばOKです。
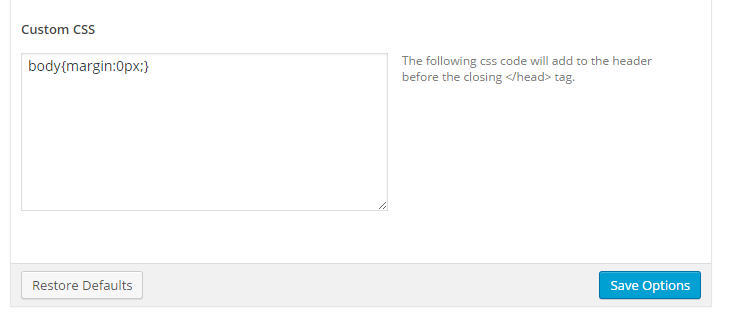
ただ他の方法として、「onetone options」からも追加できるようです。一応やり方記載しておきます。
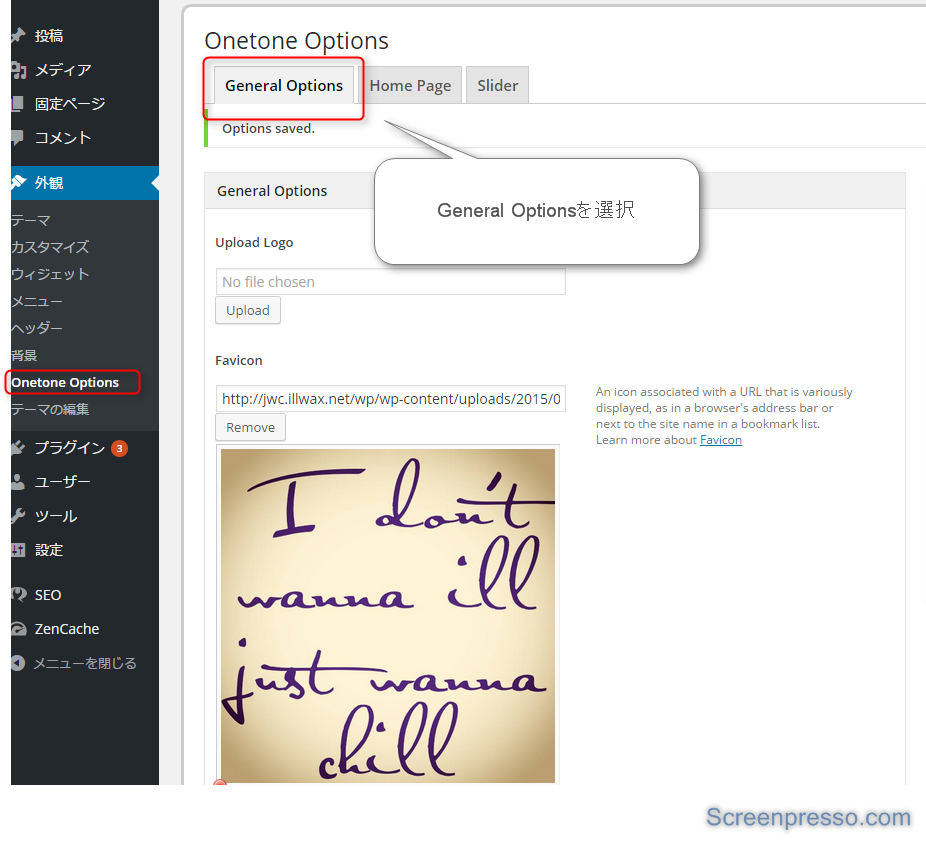
まずは、「onetone options」内のGeneral Optionsを選択します。
下部にある、custom.css欄にCSSを追加できます。
以上でonetoneの基本的な編集方法の説明を終わります。
この記事を気に入ってくださった方は、ぜひ下記の関連記事も是非ご覧くださいませ。