画像ファイルの最適化
前回の記事に引き続き、WordPressサイトの表示を高速化しています。
今回は画像ファイルの最適化です。確かにサイトの表示は体感できる程度に早くなるのでオススメです。
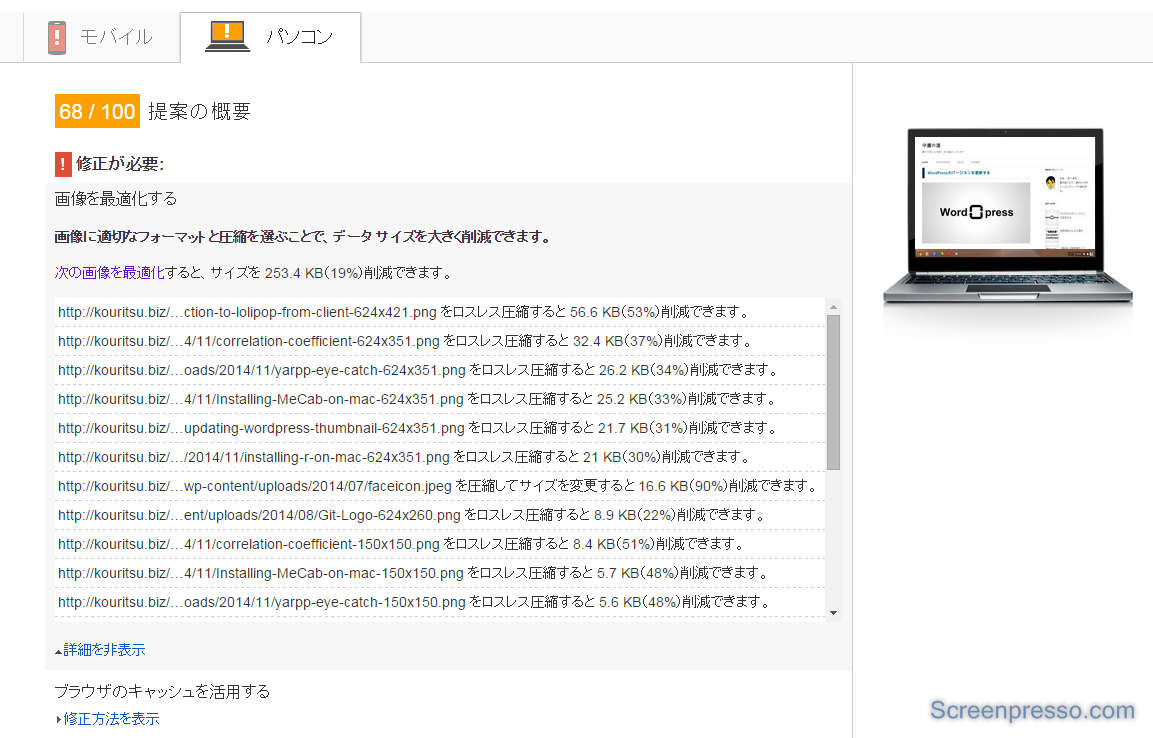
▼Page Speed Insightsによると、画像が重すぎるらしい。
たしかにいっぱいアラートでてるわ…
画像を最適化するプラグインの導入
EWWW Image Optimizerというプラグインが良いそうなので、早速使ってみることにしました。選んだポイントは、
- アップロード済の画像も最適化してくれる
- プラグインを有効にした状態で画像をアップロードすると、そのたびに最適化してくれる
の2点ですね。
EWWW Image Optimizerをインストールする
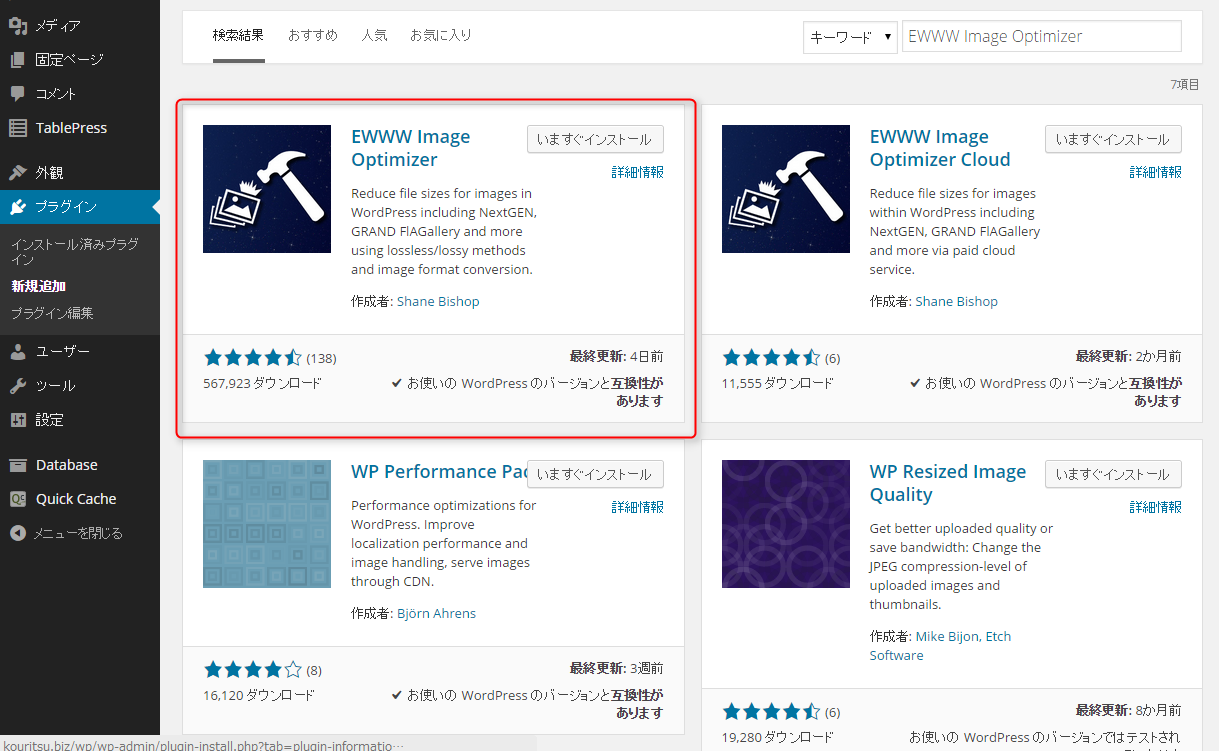
メニューの「プラグイン」→「新規追加」でEWWW Image Optimizerを検索して追加します。
※Cloudが付いている同名のプラグインがありますが、そちらを使うためにはAPIキーを購入する必要があるようです。無料で使うなら、Cloudがついていない方をインストールしましょう。
EWWW Image Optimizerの設定
基本的にはデフォルトで良いです。
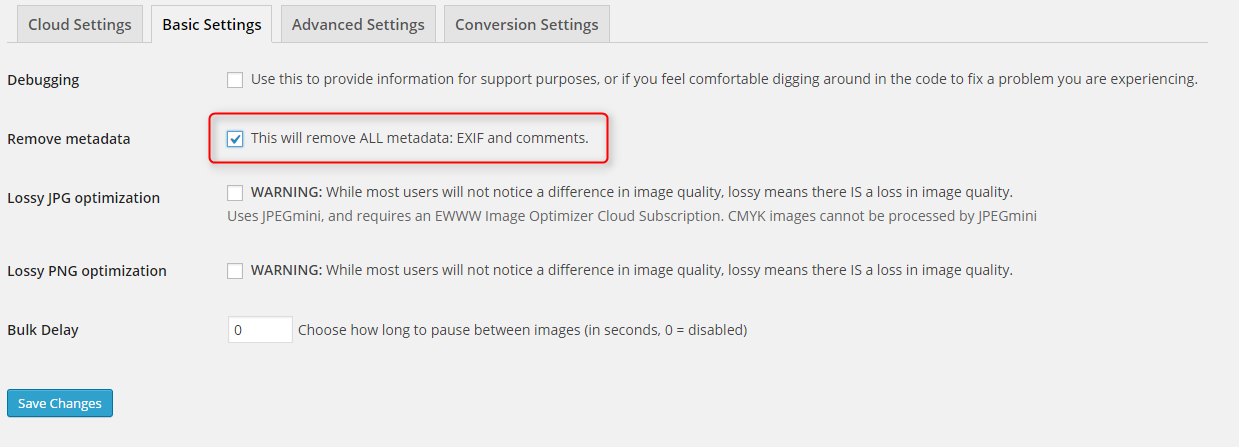
もしjpgファイルをアップしている場合は、下記のチェックをしておくと、余計なmetaデータを削除してくれますのでぜひ設定しておきましょう。
EWWW Image Optimizerの実行
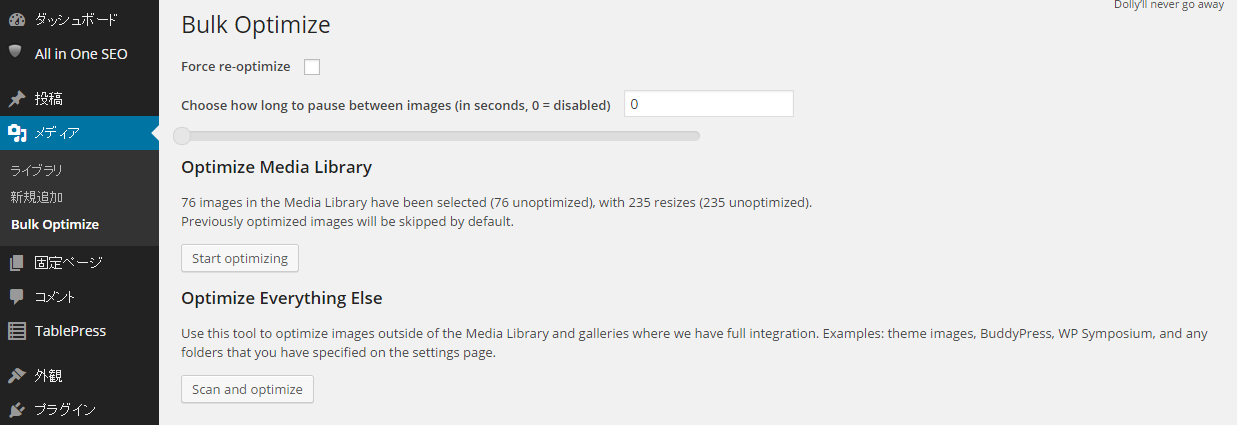
では実行してみましょう。左メニューの「メディア」から「Bulk Optimize」を選択します。
インターフェイスはこんな↓感じ。
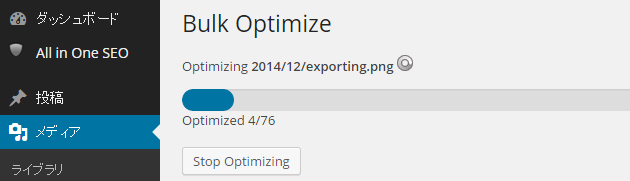
「Start Optimizing」を押すと圧縮が始まります。
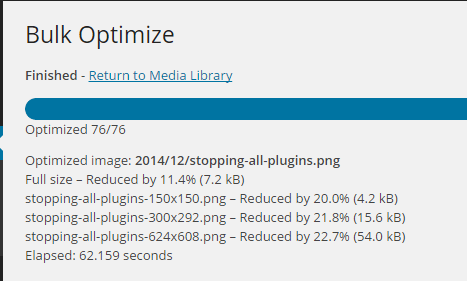
終わるとこんな↓画面になります。
私はサイト運用歴も短く、画像も76と少なかったのですが、それでも全画像を圧縮するのには30分程度かかりました。気長に待ちましょう。
変換が終わると、こんな↓ボタンが下部に出てきます
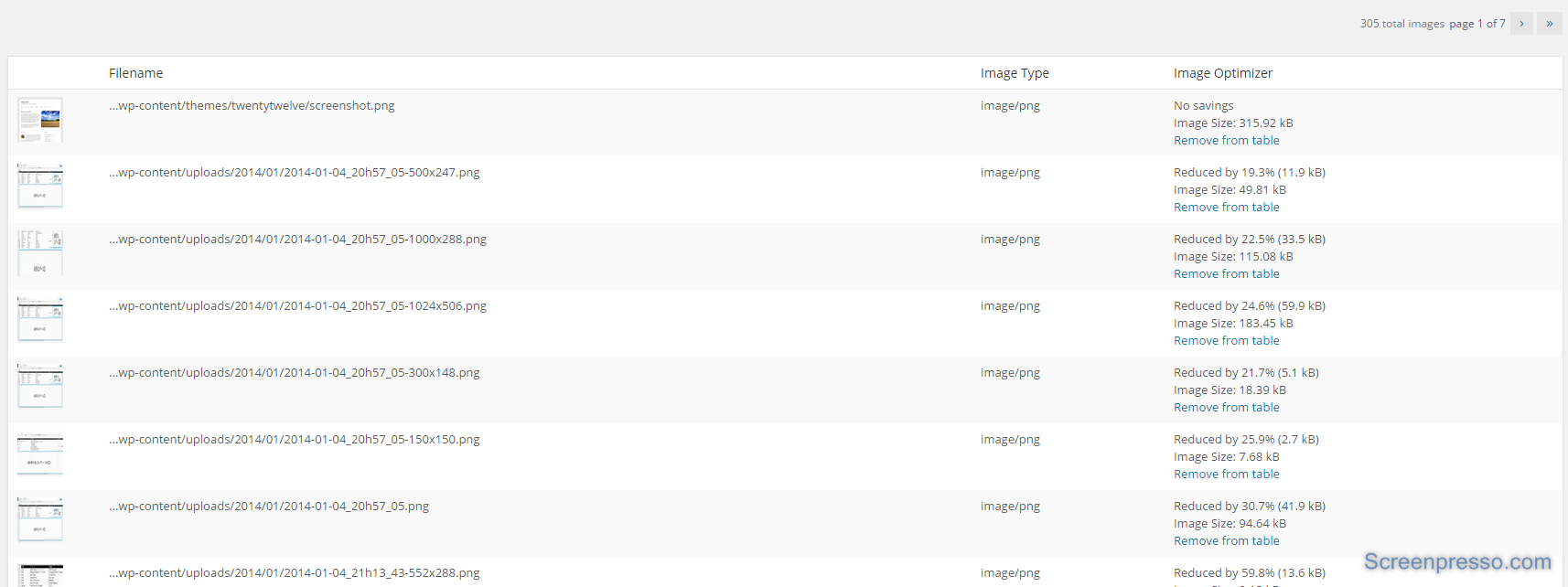
クリックすると、下記のとおりズラーっと変換されたファイルの一覧が表示されます。
以上で変換が済みました。
Page Speed Insightsで確認
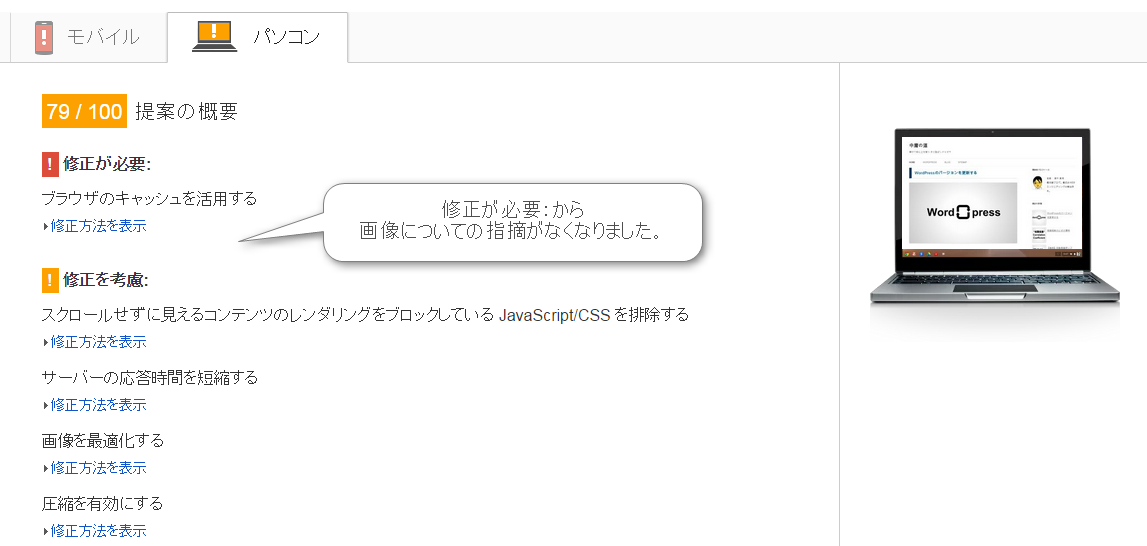
これまでの手順で画像の最適化が済んだので、Page Speed Insightsで結果を見てみましょう。

おお!68点から79点になった!実際にサイトを開いてみても、読み込みが早くなった感じがあります。
「修正が必要」とされていた事項からは画像についての指摘が無くなったことから、今回の改修はうまくいったようです。(修正を考慮の欄に残っているのが若干気になりますが)