Page Speed Insightsに笑われる
たわむれにウェブマスターツールのpage speed insightsで、サイトの表示速度の観点で評価をしてもらいました。
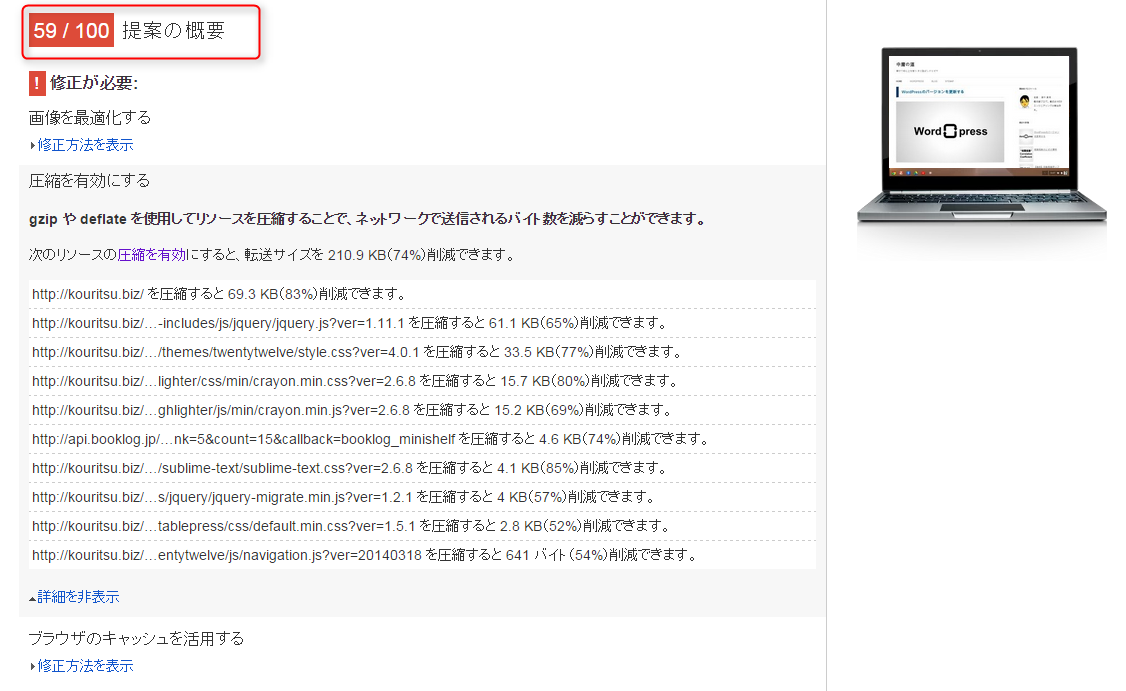
開いた結果、なんと100点満点中の59点!!
ボトルネックの確認
「たいしたこと書いてないのに、表示速度だけ早くても仕方ないっしょ」って考えで後回しにしてたとはいえ、6割程度の評価なんて、ちょっと悔しい。悔しいので最適化します。
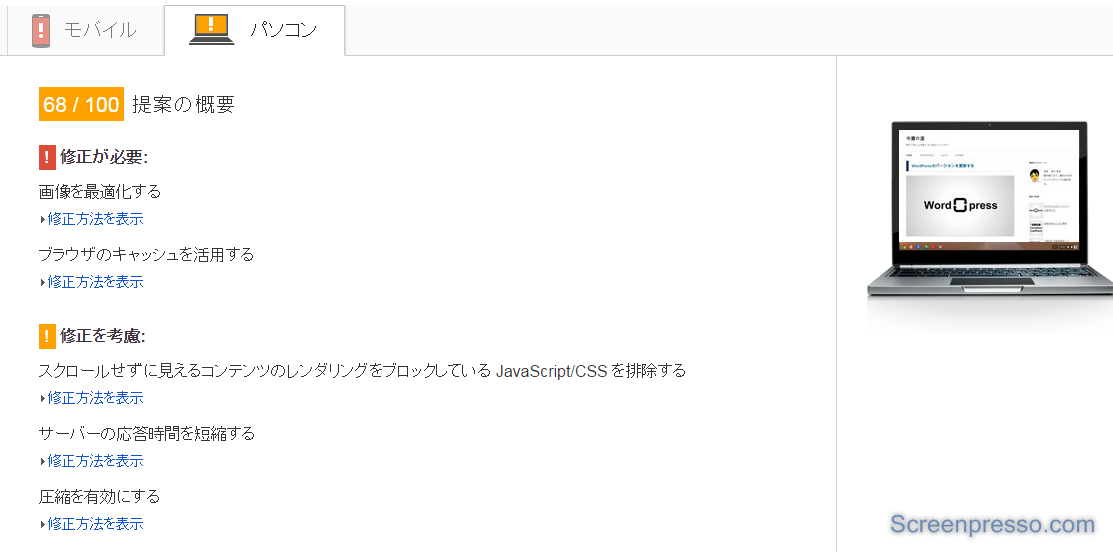
Page Speed Insightsの提案によると、問題は大きく3点あります。
- HTTP転送が圧縮されていない
- 画像が最適化されていない
- ブラウザのキャッシュが設定されていない
今回は、HTTP転送の最適化にフォーカスします。他の二つは別途。
最適化する手段の選択
HTTP転送を最適化するためには、
- サーバーOS(Apacheやnginxなど)を改造
- .htaccessを改造
という二択があります。
2014-12-14の時点では、私はApacheをいじれない環境(さくらのレンタルサーバー)なので、.htaccessを改造する方法で試してみることにします。(はやくVPSに移行したい…)
.htaccessをダウンロード
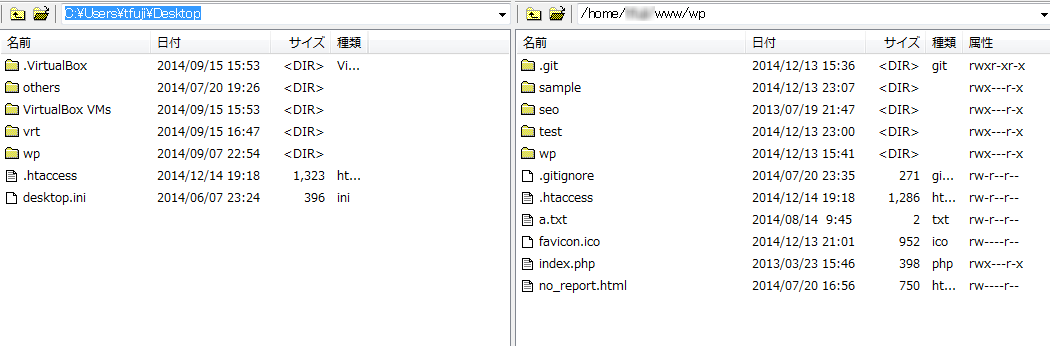
まずはFTPソフトなどを用いて.htaccessをダウンロードしましょう。ルートディレクトリの直下にあるはずです。
.htaccessにHTTP転送を圧縮する記述を追加
ダウンロードしたファイルをメモ帳などで開きます。
さくらのレンタルサーバーで「クイックインストール」を用いてWordPressをインストールされた場合、おそらく.htaccessは下記の状態だと思います。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
リダイレクトルールが書いてありますね。
これにHTTP転送を圧縮する記述を足して、下記の状態にします。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
# 2014-12-14、HTTP転送圧縮のために下記を追加
<IfModule mod_deflate.c>
SetOutputFilter DEFLATE
# Mozilla4系などの古いブラウザで無効、しかしMSIEは除外
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
# gifやjpgなど圧縮済みのコンテンツは再圧縮しない
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary
SetEnvIfNoCase Request_URI _\.utxt$ no-gzip
# htmlやcssなどは圧縮
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/atom_xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/x-httpd-php
</IfModule>
メモ帳で保存する文字コードはANSIなどで結構です。本来はマシンによって保存すべき文字コードは変わってくるのですが、FTPソフトを「アスキー」モードにしておけば、アップロード時に自動で適した文字コードに変換してくれるので。
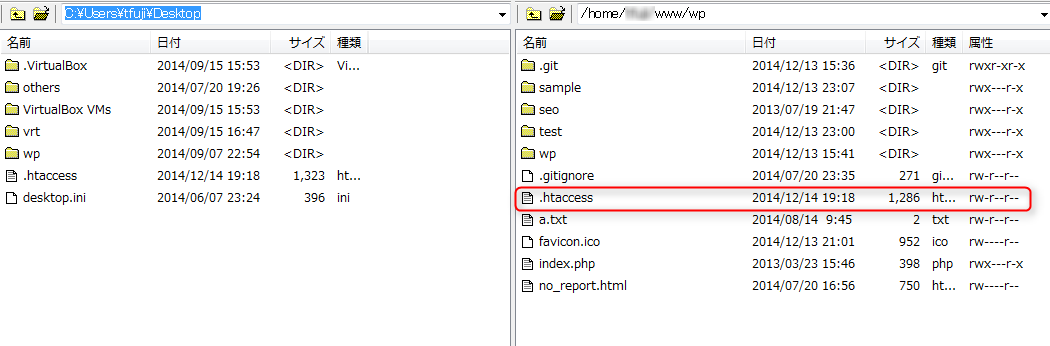
.htaccessをアップロード
FFFTPなどでルートディレクトリ直下に配置します。
ふたたびPage Speed Insightsで確認
59点から68点まで上がりました。やったね。
この調子で改修を続けます。
参考記事
今回はこちらの記事を参考にさせていただきました。大変わかりやすかったです。ありがとうございました。