一般的なリンクの計測方法
GoogleAnalyticsのデフォルト設定では、リンククリックの計測はできません。
技術的な背景は以下のとおり。※ややこしいので、興味ない方はつぎの見出しまで読み飛ばしてくださって結構です!
GoogleサーバーからWEBビーコンと呼ばれる1px×1pxの透明GIF画像をページに読み込み、その際のURLパラメーターにJavascriptで読み取ったアクセス情報を乗せてGoogleサーバーに記録させます。こうした原理なので、ドメイン内のURLが生成されないアクション、例えば外部リンクのクリックなどは計測できないのです。
では、URLが発生しないアクションを計測をするためにはどうすればいいかと言うと、
クリック時に仮想的にページを発生させてリンクを計測するバーチャルページビューという手法か、あるいはページビューを発生させずにイベントという単位でアクセスデータを送信するイベントトラッキングという手法を用いる。
ということになります。いずれもリンクにひとつひとつ設定していくのが前提なので、結構たいへんです。そこで、「リンクを一括で設定できる方法はないかなー」と思って調べて実装できたのが、jQueryによる、一括イベントトラッキングの手法です。
以下に実装方法をメモしておきますので、ご興味のある方は是非お試しください。
jQueryの設定
最近知った便利ツールのjQuery。Googleのサーバーから引っ張ってくるだけで簡単にサイトに実装できます。下記のスクリプトをサイト内に入れるだけです。
ただし、後に説明するタグよりも上部に設定する必要があります。</head>よりも上に入れておくのが一般的なようです。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
※余談ですが、こうして、外部サーバーからファイルを引っ張ってくる仕組みをCDN(Contents Delivery Network)と呼ぶそうです。公開ライブラリをサイトに実装するほかにも、HTTP転送を分散してサイト表示の高速化に使われることもあります。
イベントを飛ばす設定
下記のスクリプトでイベントトラッキングの設定ができます。
※非同期型のAnalyticsタグ(ユニバーサルアナリティクス)を使用している場合です。古いタグを使用している場合は別の設定が必要なので、その点ご留意ください。
また、下記の「kouritsu.biz」となっている箇所は実装するドメイン名に書き換えることと、jQueryを読み込んだあとに記述するようご注意ください。
<script type="text/javascript">jQuery(function() {
jQuery("a").click(function(e) {
var ahref = jQuery(this).attr('href');
if (ahref.indexOf("kouritsu.biz") != -1 || ahref.indexOf("http") == -1 ) {
ga('send', 'event', 'Inbound links', 'click', ahref);}
else {
ga('send', 'event', 'Outbound links', 'click', ahref);}
});
});
</script>
動作確認
リアルタイムレポートで見てみると、無事にイベントを取得していることを確認できました。
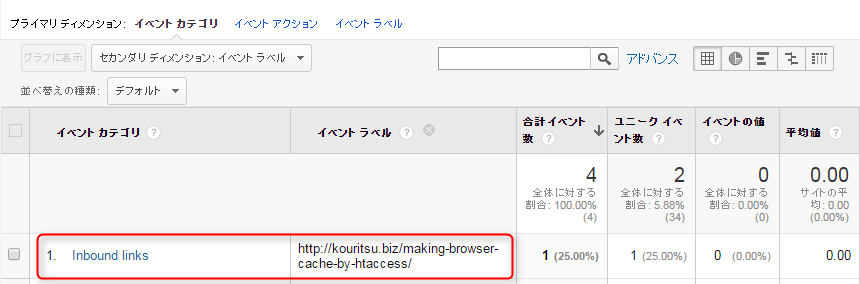
レポートでの確認方法
どのリンクが踏まれたかをAnalyticsの管理画面上で調べる方法は以下のとおり。
- 「行動」をクリック
- 「上位のイベント」を選択
- プライマリディメンションを「イベントカテゴリ」に設定
- セカンダリディメンションを「イベントラベル」に設定
で下記の画面になります。
無事、飛び先のURLがでていますね。ディメンションを「ページ」にすると、ページごとにレポートすることも可能です。
以上で終わりです。jQueryは他にもいろいろ便利な機能があるようなので、うまく使っていきたいですね。