「こんな記事も読まれています」を出すメリット
- PV数が増える
- 内部リンクが増える
実装イメージはこんな感じです。
実装手順とCSSは下記です。
まずはYarppをインストールします
プラグイン→新規追加
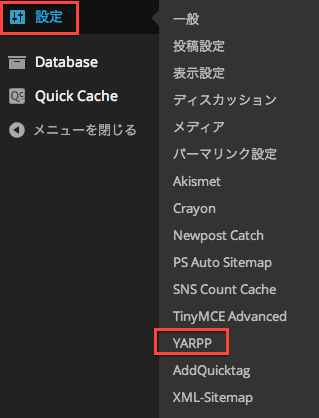
プラグインをインストールすると、サイドバーの「設定」からYarppを選べるようになります。早速設定してみましょう。
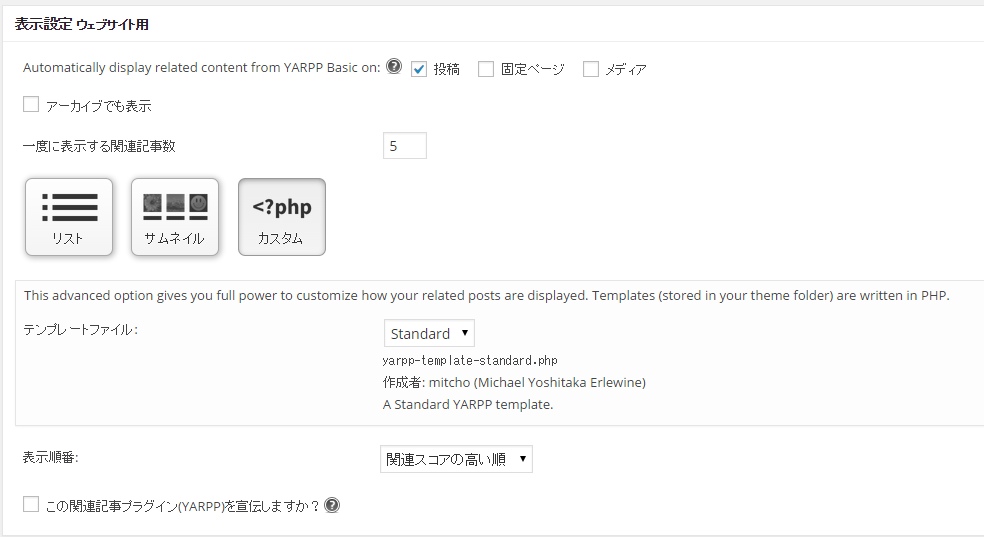
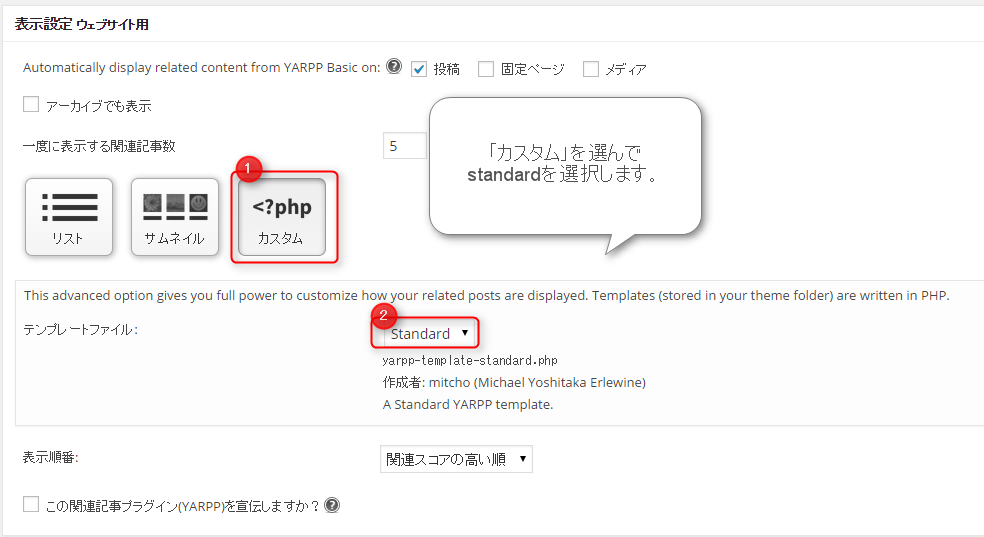
ここでさまざまな設定を行います。編集するのは下部の「表示設定」です。表示設定ではサイト上での表示方法を
- リスト表示
- サムネイル表示
- カスタム
の3点から選ぶことができます。
「カスタム」を選ぶと、インストール時に入っているテンプレートファイルをさらに選ぶことが可能です。ここでは、「Standard」のテンプレートを改造して使ってみましょう。
YARPPのテンプレートファイルの編集
それでは、Yarppのテンプレートファイルを編集します。
テンプレートをFTP等でダウンロードしましょう。WordPressフォルダのwp-content配下にテンプレートファイルが入っています。パスは下記です。
/wp-content/plugins/yet-another-related-posts-plugin/yarpp-templates
この中にあるstandardをwp-content/templates/配下に移動します。
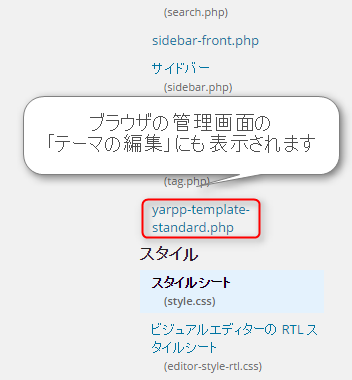
そうすると、管理画面の「テーマの編集」から操作が可能になります。
私はstandardを下記のように変更しました。適宜書き換えてご利用くださいね。
<?php /* YARPP Template: Standard Author: mitcho (Michael Yoshitaka Erlewine) Description: A Standard YARPP template. */ ?> <?php if (have_posts()):?> <div class="yarpp-standard"> <h2>こんな記事も読まれています</h2> <?php while (have_posts()) : the_post(); ?> <?php if (has_post_thumbnail()):?> <dl><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail( array(50,50) ); ?></a> <div class="date"><?php the_date(); ?></div><a href="<?php the_permalink() ?>" rel="bookmark" class="title"><?php the_title(); ?></a><!-- (<?php the_score(); ?>)--><small><?php the_excerpt(); ?></small> </dl> <?php endif; ?> <?php endwhile; ?> </div> <?php else: ?> <!-- <p>No related photos.</p> --> <?php endif; ?>
追加したCSSは下記です。 こちらもstyle.cssに追加して適宜ご利用ください。
/* YARPP standard*/
.yarpp-standard h2{
font-weight: 700;
font-size: 18px;
font-size: 1.285714286rem;
color: inherit;
padding: 5px;
border: solid 1px #ccc;
border-radius: 3px;
margin: 10px 0;
}
.yarpp-standard dl{
clear:both;
}
.yarpp-standard img{
float:left;
margin: 0px 10px 5px 0;
}
.yarpp-standard a.title {
font-weight: 700;
text-decoration:none;
color: #483D8B;
}
.yarpp-standard a.title:hover {
color: #3366ff;
}
.yarpp-standard small {
color: #A9A9A9;
}
.yarpp-standard .date {
font-size: 0.8em;
color: #66cc99;
}
ここまでできたら、最後にプラグインのYARPPの設定でカスタム→standardを選択します。
以上で設定が完了です!
まとめ
- YARPPをインストール
- plugin配下のstandardをwp-content/templates配下に移動
- 管理画面の「テーマの編集」でstandardファイルを編集
- 管理画面の「設定」→「YARPP」にて、「カスタム」の「standard」を選択する