はじめに
2014年の夏休み、ほぼ知識ゼロの状態から、納得のいくWordPressの開発環境を整備しました! この過程で、
- はじめてCUI(黒い画面)を触り、操作できるようになる
- はじめてバージョン管理システムを触り、ある程度カスタマイズできるようになる
- はじめてWEBサーバーの設定を行い、ある程度カスタマイズできるようになる
などなど、いろいろ得るものがありましたので、せっかくなのでブログにしたためることにいたしました。 初心者の備忘録ですので、お気づきの点などございましたらご指摘くださいませ。
WordPressの開発環境を構築、整備するメリット
「普通にサーバーにアクセスして、ブラウザで直接整備しちゃえばいいじゃん」 といったお声もごもっともです。でも、ローカルでも作業できるようになると様々なメリットがあります。
例えば、sublime text2などのエディタソフトで直接、仮想環境上のサイトのコードを編集できます。CSSやHTML、PHPを編集する際には、こうした高機能エディタがあると大変便利です。
また、ローカルでコーディングすると、Gitなどのバージョン管理システムとの連携が容易になります。Gitを使えば、コーディングの記録、ロールバック、コードの共有が用意になり、開発効率が一気に上がります。もちろんローカル経由でプラグインのインストールをすることも可能です。
これから記事を分けて設定方法を載せて参りますので、ぜひご参考にしてくださいませ。後続の記事ができましたら、こちらのページからリンクしていきます。
具体的な構成
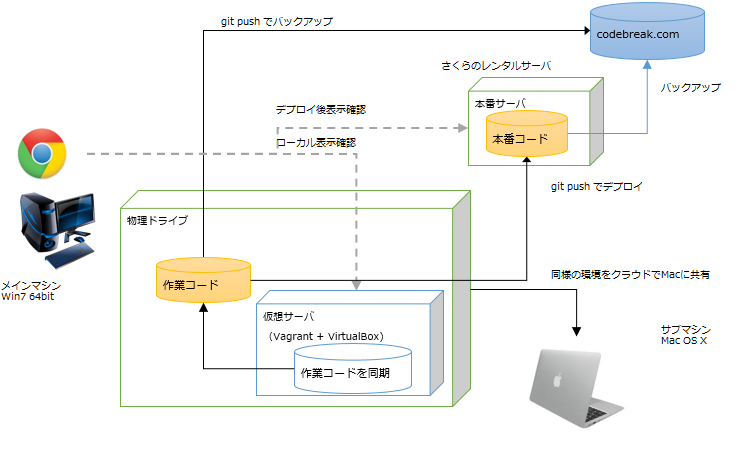
 全体像を図解すると上記の図のようになります。詳細の説明は後の記事に任せるとして、ポイントを簡単に述べますと、
全体像を図解すると上記の図のようになります。詳細の説明は後の記事に任せるとして、ポイントを簡単に述べますと、
- ローカルに仮想環境がある
- gitでバージョン管理している
- バックアップがある
- ローカルからコマンド一発でデプロイ(サーバーへのアップ)できる
- 失敗したらすぐ戻せる
といったところです。以下が、やったことの概要です。(そのうち、記事を追加してリンクします。)
最低限のバージョン管理を設定する
- ローカルPCにGitをインストールする
- サーバーとローカルPCのSSH設定を行う
- サーバーにGitをインストールする
こちらの記事でご説明しています。
サーバーとローカルPCのGitリポジトリを紐付ける
- サーバーのテーマフォルダをリポジトリ化する
- リポジトリ化したテーマフォルダをローカルPCにクローンする
ホスティングサービスにコードをバックアップする
- ホスティングサービス(codebreak)に登録する
- SSH接続設定を行う
- codebreakに空リポジトリを作成する
- テーマリポジトリとcodebreakの空リポジトリを紐付ける
- ローカルPCとcodebreakを紐付ける
こちらの記事で説明しています。
ローカルPCにWordPressの仮想環境を作成する
- vagrantのインストール
- vurtulboxのインストール
- boxファイルのダウンロード
- Vagrantファイルの設定
- 仮想環境内の初期設定(プラグインなど)
- 仮想環境内にWordPressのインストール
- 物理ドライブと仮想ドライブ間での共有フォルダ設定
- Apacheの設定(httpd.conf)
- Boxファイルを作成して別の端末で同じ環境を作成する
git pushコマンドでデプロイ(サーバーへのアップ)を自動化する
- サーバー上にベアリポジトリを作成する
- ベアリポジトリ内でフックを設定する
- ローカルリポジトリとベアリポジトリを紐付ける
以上です。
参考書籍
参考にした書籍は以下です。特に『GitHub実践入門』は勉強になりました。